DIGITALE WETTBEWERBSFÄHIGKEIT MIT NO-CODE: KANN NO-CODE SKALIERBAR SEIN?
Die digitale Branche ist extrem schnelllebig. Gleichzeitig kämpfen Firmen damit, die (personellen) Ressourcen für digitale Wettbewerbsfähigkeit zu finden und auch zu behalten. Technisch qualifizierte Personen sind so umkämpft, dass die Situation sogar als “Tech Talent War” bezeichnet wird. No-code- und Low-code-Builder stellen derzeit die Avantgarde dar, welche versucht, dieses Ressourcenproblem zu lösen und Softwareentwicklung einfacher, schneller und zugänglicher zu gestalten.
Was ist no-code/low-code?
No-code- und Low-code-Systeme sind Software Design-Systeme mit deren Hilfe Software-Applikationen (Apps) visuell sowie gänzlich ohne oder mit nur wenig Unterstützung von Entwickler*innen erstellt werden können. Statt eines traditionellen Software-Entwicklungsprozesses, in welchem App-Designs entworfen und anschließend in Code “übersetzt” werden müssen, können Applikationen direkt und visuell erstellt werden – ohne Übersetzungsarbeit.
No-code-Applikationen haben üblicherweise einen horizontalen Marktzugang, basierend auf ihren technischen Fähigkeiten. Beispiele dafür sind Builder, welche auf Webseiten, Prototypen, mobile Apps, Backend-code oder skalierbare Web-Applikationen ausgelegt sind.

© Harmony ContentBase
Kann no-code/low-code skalierbar sein?
Es ist eine landläufige Meinung, dass No-code-Applikationen nicht gut skalieren. (Forbes definiert “scaling” als “capable of expanding upwards and outwards to serve the bigger data throughput needs of fully-blown enterprises.”)
Diese Perspektive ist verständlich, wenn man bislang hauptsächlich Website-Builder oder Prototyping-Tools kennengelernt hat. In diesen Applikationen sind die Anpassungsmöglichkeiten von Funktionalität, UI und UX auf vorgefertigte Komponenten limitiert, zudem können auch Deployment und Versioning oft nicht mithalten.
No-code-/Low-code-Applikationen können allerdings oft besser skalieren als traditionelle Softwareentwicklung, wenn diese Faktoren berücksichtigt werden und eine Kollaboration im Team ermöglicht wird. Zusätzlich konnten wir in unseren Pilotprojekten mit Harmony ContentBase bereits feststellen, dass der Zeitraum der Entwicklung von Apps um bis zu zehn Mal verschnellert und bis zu zwei Entwickler*innen pro Projekt eingespart werden können.
Auch langfristig können diese Applikationen durch ihr visuelles Interface zu schnelleren Iterationen und rascherer Umsetzung von neuen Business requirements führen. Alles in allem können No-code/Low-code-Tools ein relevantes Werkzeug sein, um Harmonie zwischen Design, Business und IT zu erzielen.
Wie kann ich von no-code/low-code profitieren?
Wenn Sie Ihre digitale Wettbewerbsfähigkeit stärken wollen, ohne dabei Ihre finanziellen und personellen Ressourcen intensiv zu belasten und vor allem, wenn Ihnen bereits Designer*innen oder technisch interessierte Leute zur Verfügung stehen, empfehle ich Ihnen, sich mit no-code und low-code auseinanderzusetzen und dabei das Potential für die Wettbewerbsfähigkeit Ihres Unternehmens zu bedenken. Gerne stehen wir Ihnen zur Verfügung, wenn Sie mehr über diese Möglichkeiten erfahren möchten.
Wir freuen uns sehr, wenn wir Ihr Interesse wecken konnten! Wenn Sie mehr Information zu den Möglichkeiten, die Harmony ContentBase bietet, wünschen, kontaktieren Sie uns gerne hier. Weitere Einblicke in den Themenkomplex no-code für skalierbare Software-Applikationen finden Sie auf unserer Webseite.

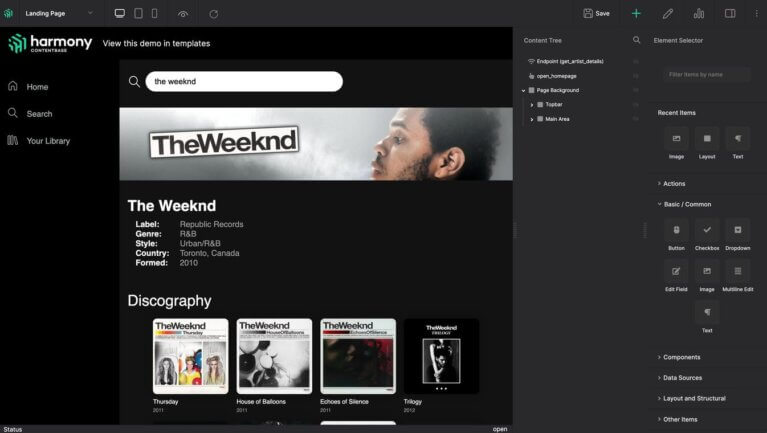
© Harmony ContentBase
Catherine Weilaender, MA ist CEO und Geschäftsführerin des No-code-Startups Harmony ContentBase. Sie verfügt über umfangreiche Erfahrung in der Entwicklung von Softwareprojekten, im Bereich der User Experience sowie der Erforschung von Human-Computer-Interaction (HCI). Die gebürtige Wienerin ist als Unternehmerin sowohl in Europa, als auch in Nordamerika tätig und sucht stets nach Möglichkeiten, digitale Wettbewerbsfähigkeit zugänglicher und einfacher zu gestalten.